The Three Golden Rules of Interactive Display Design
 By Meghan Athavale
By Meghan Athavale
CEO, Lumo Interactive
There are obviously all kinds of factors that influence how a display is designed, and how it works. These include things like lighting requirements, durability, intuitive user experience, target audience, localization, accessibility… the list is super long.
However, there are three simple rules that I’ve discovered must be followed in order to ensure that any interactive display is as successful and engaging as possible. If you’re planning an event or campaign, and you’re planning to incorporate a motion, gesture or touch reactive digital experience, these rules will help you get the most out of your investment.
I’ve been the CEO of Lumo Interactive, a company that specializes in interactive digital display software, for over 6 years. In that time, we’ve deployed over 15,000 software licenses, and helped design tens of thousands of interactive displays, from motion reactive floors and walls, to gesture tracking games, to touchscreen and holographic displays of every shape and size.

In that time, I’ve learned a lot about what works (and doesn’t work) when designing a display that hundreds or thousands of people are going to engage with. There are obviously all kinds of factors that influence how a display is designed, and how it works. These include things like lighting requirements, durability, intuitive user experience, target audience, localization, accessibility… the list is super long.
However, there are three simple rules that I’ve discovered must be followed in order to ensure that any interactive display is as successful and engaging as possible. If you’re planning an event or campaign, and you’re planning to incorporate a motion, gesture, or touch reactive digital experience, these rules will help you get the most out of your investment.
RULE 1: WRITE THE ENDING FIRST.
An interactive display can be a useful way to engage an audience. It can also be a complete waste of money, space, and time if you don’t know what you want the audience to take away from your installation when it’s over. Your goals will help determine the end product, so it’s important to understand exactly what you want to achieve. Here are some of the reasons digital displays are used in an activations, and how they can inform design decisions.
You want to teach people something.
Research shows that one of the most effective ways to share and retain information is through an interactive experience. This is something that e-Learning platforms have understood for a while. Even outside the digital world, interactivity is on the rise in the classroom, from kindergarten to Harvard. Even large companies are getting the message — training new staff has always been a challenge, and linear videos and booklets just don’t have the same appeal as a personal, tangible interaction with the content.
When education is your primary goal, your design should focus on ease of use, which includes reducing the learning curve and evaluating success once information has been shared. This means you’ll need to eliminate surprises as much as possible, by creating something comfortable with familiar interaction metaphors, and incentivizing the interaction in a meaningful way.
The Heart Lounge table by digital design company Aarra is a nice example of an accessible way to learn about the components of blood, including what each cell is responsible for. By manipulating each component, users can learn about their functions in a variety of ways. This helps people learn by physically exploring, which leads to better information recall.
You want to create a meaningful connection between the audience and your message or brand.
In this case, the takeaway is a feeling. You want your installation to have an emotional impact on the audience. There are any number of ways to do this with a digital display, but there are important design considerations when the main point of your project is to trigger an emotion.
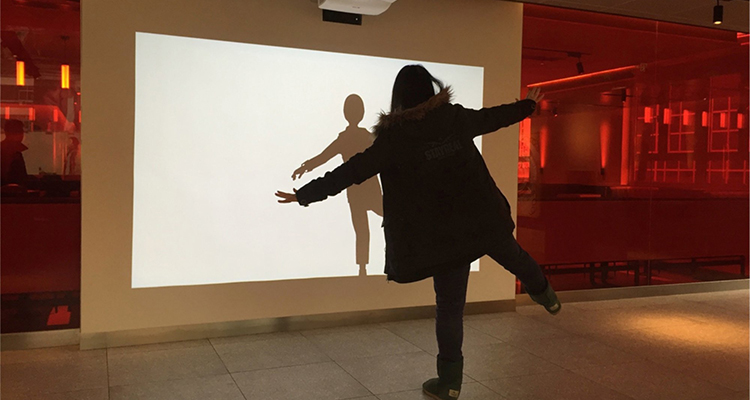
You need to consider context, both in terms of the physical structure of the display, and in terms of the location. A wonderful example of this is the Pathways to Housing campaign by Sarkissian Mason, which demonstrated the impact average people could have on homelessness simply by not ignoring it.
The installation targeted average New Yorkers who walk by, and probably ignore, the growing homeless population on a daily basis. To raise awareness, this campaign took place right on the streets of New York, and featured a life sized projection of a homeless individual, offering curious passers by a chance to help by engaging via SMS.
You want to spread the word.
If your goal is shareability, your design should involve elements of surprise, entertainment, and novelty. Remember that when someone shares something, it’s a reflection of themselves — your interactive display should be interesting, clever, or delightful enough to motivate the audience to share it because it will reflect well on them, personally.
A really good rule of thumb when it comes to shareability is that the more fun it is to watch other people engage with the installation, the more sharing it will get. Consider this augmented reality experience sponsored by National Geographic. Since all the action takes place on a big screen, the number of people able to see and share the installation is huge, even though the number of people actually engaging at any given time is relatively small.
RULE 2: ADD A SHINY RED BUTTON.
This rule is obvious, but difficult to follow. If you think of your display as a really amazing person everyone wants to meet, you need to identify the feature that makes that person so attractive… are they funny? Do they make you feel smarter? Do you feel cooler for having spent time with them?
 In the case of an interactive display, you need to make sure there’s a clear reward for engaging. In some cases, this is obvious (at a way-finding kiosk, for example). But in many cases the reward is not as clear. Generally speaking, the more engaging the display, the more the reward has to outweigh the level of discomfort many people feel while using a new technology in a public place.
In the case of an interactive display, you need to make sure there’s a clear reward for engaging. In some cases, this is obvious (at a way-finding kiosk, for example). But in many cases the reward is not as clear. Generally speaking, the more engaging the display, the more the reward has to outweigh the level of discomfort many people feel while using a new technology in a public place.
The shiny red button is an analogy for whatever it is about your installation that draws the audience and retains them so that they can have a personal experience.
Often, the easiest way to do this is to add a new level of engagement to a button that people press without thinking every single day. In the example below, this is a literal button, created by design team Urban Invention.
The point of this installation is to encourage people to wait until it’s safe before crossing the street. The experience rewards people who engage with a game of pong against someone waiting across the street, occupying dwell time and decreasing impatience.
Below is a similar project, created by BBDO Berlin for Smart. On the surface, the goal seems the same, but in this case the shiny red button is unexpected amusement for the audience waiting, and a chance to actively engage in a different, nearby location.
Even though both displays seem to have the same end goal, (make people wait before crossing the street), this isn’t actually the case. In the first installation, a single person plays a game against someone waiting across the street. This experience may be watched (and may entertain) people standing very nearby, and it may even be shareable (the original test generated around 5 million views).
The second installation, however, was a lot more viral, led to several marketing awards, and offered two completely different levels of engagement. It’s also worth noting that the second installation differs from the first because it was designed to be a temporary experience in an event setting, and the goal was to generate ad collateral, rather than provide an actual, somewhat practical way to encourage people to wait at crosswalks.
Different desired outcomes informed the way these displays were designed.
This just goes to show that the perceived intention of an installation is not always the actual motivation. This why it’s so important to really understand what you want at the end before you add your shiny red button.
RULE 3: REMEMBER ALL THE HUMANS.
I’m a huge proponent of accessibility, but that’s not what this rule is about. When you go through the time and trouble to create an interactive digital experience, engaging your immediate audience should be your primary goal, but it should never be your only goal. This is because humans get bored. Fast. This means that in order to extend the shelf life and value of your installation, you need to either attract new humans or build an experience that lives on long after the original concept is executed and packed away.
One way to achieve this is to do something no one’s ever seen before. Consider the LG Halloween prank video, which was done once, totally staged, and caused so many people to upload and share it that I can’t find the original video.
This rule applies to any interactive display you want people to continue to use and/or talk about. Way-finding kiosks may seem like something you wouldn’t need to update often, since people in an airport or mall will always want to use them to find their way. But eventually your original audience will know where they’re going. Turning the kiosk from a tool into an experience may become really important. However, doing this in a meaningful way is more challenging when the display is meant to be practical rather than entertaining.
Creating a reason to return (or a reason for new humans to show up) can be as simple as customizing the experience each time. Imagine a way-finding kiosk that creates a personalized augmented experience people can take with them when they leave.
Customization is also the key to designing interactive displays that offer brand new experiences for participants, without reinventing the wheel for each new project. This is an exciting time to be in the feild of digital display design. We can incorporate an almost unlimited number of ways to engage with content. Artificial intelligence and deep learning can make our installations smarter and more adaptable. Audiences are becoming more familiar with technology, allowing their curiosity to over-rule our species’ tendency towards fear of the unknown. Understanding how you want the display to change the behavior of your audience can help you navigate the vast array of technology choices available.
Conclusion
This is obviously not a comprehensive list of every possible thing to consider when designing a compelling interactive display experience. But when you apply them to your project, you’ll achieve a much better, much more satisfying outcome, for your team, your clients, and the audience.
Have you done something super cool with interactive digital displays? Let us know, we’d love to share it!




