
Consultant Extension, rp Visual Solutions
When it comes to display properties that affect performance, one of the most misunderstood is visual acuity. Acuity in a display can be related to the hardware, content and overall image size. This article is in relation to the hardware and how it relates to human eyesight. Determining a display’s acuity allows a designer to determine if the system has acceptable detail at the nearest usable viewer and the ideal viewer distances, while being display-technology agnostic.
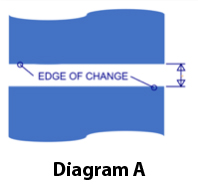
Visual acuity, regarding eyesight, is the ability to see fine detail in a high-contrast, stationary setting. With any movement, the human eye can discern a dot that is 1’ (’ = arc minute or 1/60th of a degree) when it is black on white. This is a well-known value, but what is imperative to take note of is what is being measured: It isn’t the distance between two-line centers but, rather, the distance between the edges of the change of state. Refer to Diagram A, which points out the edges where it changes from dark to light to dark. The amount of blue top and bottom is not relevant to acuity measurements. It is the distance in the middle that is critical, because it can be vastly different when comparing differing technology types, even while pixel density remains the same.
With regard to acuity and the image on a display, the smallest detail any display can create is one dot. That is done by turning a single pixel off. This is also the smallest artifact size that can be created by a display, creating a darkened spot in the image. This distance also adds up to create jagged edges on curved lines or bright/dark lines, due to incorrect spacing of pixels or panels. In order not to see any artifacts in an image, the viewer must be far enough away so that his or her distance makes the detail uniquely unperceivable. That distance can be found using the Ideal Acuity Height (I). In a display, this is the distance between two pixels with the center one off.
The other distance that is often required in a display system design is the minimum viewing distance. Although this is somewhat subjective, the definitive closest viewer is where artifacts are visible, but the pixels start to convolve into an image. Put another way, it is where the screen door effect starts to go away. There are several rules of thumb for this, but none of them is technology-agnostic, and none takes into account pixel fill factor. To solve for this, it is required first to look at what allows the image to start to merge. The screen door effect is caused by the eye seeing the lines rather than the image that is being created. In a pixel-based image, there are lines that are solid across or up/down the image between the active areas, as seen in Diagram C. Once a person moves beyond the thickness found using N for Acuity (refer to Diagram B), they start to see the image, not just individual dots. To calculate the nearest acceptable viewing distance, use the formula D=3438N by exchanging height H with N in the acuity formula.
At this point, it has been shown what the nearest and ideal distances are, and why. The issue is that most manufacturers do not state what these dimensions are for fixed arrays. Additionally, for some technologies, the distances are not always the same, because they change based on zoom capabilities. However, they can be solved for by using the dimensions of the pixel itself, or pixel density and fill factor. The parts of a pixel are shown in Diagram D, which shows the pixel height, the blank area and the active height. The easiest way to solve for the pixel-size values is to use the variables, pixel height and the fill factor. For variable-size technologies, like projection, the pixel height is the display height or width divided by the number of pixels.
Fill factor is the next thing for which to solve. Fill factor is the relationship between the area of the entire pixel and the active portion of the pixel. Fill factor (F) is expressed as F = A2 / P2, where F is fill factor, A is active size within a single pixel and P is the total pixel size. This equation can be rearranged as shown in Diagram E. The key is that fill factor is a relation of area, and not distance. So, a value of 0.25 is a 25-percent-full pixel, which means four active areas of that size would be required to fill the pixel.
Finally, the last stage is to combine the formulas to create the master nearest and farthest equations. For nearest viewer, this was done by removing N from D = 3438N and substituting that with P – A, yielding:
Then, remove the A and replace it with:
as seen in Diagram E. That gives the final equation of:
The same exchanges can be done with the Ideal Viewer to get the final equation pair as follows:
Ideal viewer distance:
Nearest Viewer distance:
In conclusion, a great-looking display requires many factors to be considered, all of which are interrelated. Fill factor plays a very critical role in overall image quality. Small changes in fill factor can dramatically change the I and N values. By designing around these values, a designer can save a client a lot of money by ensuring the right technology is chosen for a given environment. Most important, however, is that the nearest and ideal viewer positions can be solved for using math related to human visual acuity. These are real values, removing the marketing aspect. Have fun designing and running the numbers, and ensure you get that alignment right. The appearance of the final image depends on it.
Reprinted with permission from James Fife and rp Visual Solutions