HTML and the Future of Digital Signage
By Emerson Loustau
CTO, TransitScreen
 In many ways, signs have changed very little over the past few thousand years. But we are now at the brink of a massive global shift as digital signs become one of the easiest ways to communicate with large numbers of urban residents, commuters and travelers. The language of the web, HTML (specifically its newest version HTML5) opens the door to entirely new possibilities and brings the promise of universal, completely flexible signage within reach.
In many ways, signs have changed very little over the past few thousand years. But we are now at the brink of a massive global shift as digital signs become one of the easiest ways to communicate with large numbers of urban residents, commuters and travelers. The language of the web, HTML (specifically its newest version HTML5) opens the door to entirely new possibilities and brings the promise of universal, completely flexible signage within reach.
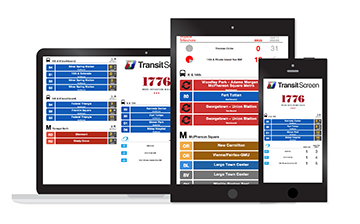
HTML is a universal, device-neutral language, meaning it can run on commercial, off-the-shelf TVs and digital projectors as well as consumer devices like phones and tablets, and increasingly even wearables like watches.
For users, the advantage of HTML is that the same information can be experienced consistently across multiple display platforms — from TVs to personally owned phones. For example, in the local transportation context, transit information can be made available for passengers to use on their mobile devices, whether by wi-fi portals, or using location based tools like Bluetooth or NFC. Given the ubiquity of web-enabled devices, this massively increases the reach and usefulness of signage information. It is also a game-changer for the disabled, because accessibility is a native feature of the HTML standard. A standard iPhone can read upcoming train arrival times to a blind person waiting in a cafe around the corner or via an inexpensive Bluetooth beacon attached to the digital sign.
 For signage providers, HTML can dramatically reduce the cost of implementation and maintenance, because the same information can be distributed via multiple platforms. The web design industry effectively leverages the ability for HTML content to conform to multiple devices and screen sizes. In the “Responsive” web design (RWD) movement, web designers have embraced the inherently elastic properties of HTML so that the exact same website renders correctly on a large desktop screen, a small smartphone, and any device in between. RWD replaced the previous strategy of creating individual sites tailored for each device or screen size, which was unable to cope with the proliferation of devices with widely-ranging screen sizes, resolutions and aspect ratios. The digital signage community would do well to learn from this example, because proprietary platforms pose the same problem by limiting content to a specific platform and screen format, while a single “responsive” website will render correctly on any device. This flexibility is accomplished using native characteristics of HTML such as fluid text that wraps to fill any column width. The result is a high-quality experience for any user on any device at a fraction of the cost of developing and maintaining multiple sites tailored for just a handful of devices.
For signage providers, HTML can dramatically reduce the cost of implementation and maintenance, because the same information can be distributed via multiple platforms. The web design industry effectively leverages the ability for HTML content to conform to multiple devices and screen sizes. In the “Responsive” web design (RWD) movement, web designers have embraced the inherently elastic properties of HTML so that the exact same website renders correctly on a large desktop screen, a small smartphone, and any device in between. RWD replaced the previous strategy of creating individual sites tailored for each device or screen size, which was unable to cope with the proliferation of devices with widely-ranging screen sizes, resolutions and aspect ratios. The digital signage community would do well to learn from this example, because proprietary platforms pose the same problem by limiting content to a specific platform and screen format, while a single “responsive” website will render correctly on any device. This flexibility is accomplished using native characteristics of HTML such as fluid text that wraps to fill any column width. The result is a high-quality experience for any user on any device at a fraction of the cost of developing and maintaining multiple sites tailored for just a handful of devices.
Another underappreciated advantage is that the native speed of HTML signage development is fast. Web design operates at a faster, more innovative pace than traditional digital signage because web development has the advantage of a diverse ecosystem of talent and tools. It’s normal for web updates to be fully tested and deployed, in a week or less. This nimble development process allows for faster iterations, which is a key factor in keeping content current and making improvements faster. A simple glitch on a website can easily be fixed and deployed the same day it’s discovered. Similarly, timely content, such as a holiday greeting or a subway service disruption are trivial to execute on a website, leading to more dynamic and engaging user experience.
A more efficient HTML-based workflow also provides opportunities to build a positive relationship between users and signage content. The modern web experience is a “two way street” in which users interact and contribute to the content they consume. Digital signage can harness this potential too, as user feedback can be quickly and easily gathered and implemented instead of depending on a protracted planning and requirements-based development cycle. It has become commonplace for web-based documentation to end with a single interactive survey question such as: Was this helpful? Instead of a committee arguing over what is or isn’t useful, features like this allow the users themselves to simply tell you. And as circumstances change, the feedback is collected in real time, allowing for an immediate response. (It should be acknowledged that interactivity is an ongoing challenge for all digital signage, as even touchscreens typically only allow one user to interact at a time. Allowing users to interact using their personal devices is a more promising solution that will also unlock the potential of interactivity — and HTML facilitates this!).
Widely applied web concepts like A/B testing can be used to gain powerful quantitative insights into signage effectiveness. Web software developers already have numerous tools at their disposal that make split testing trivial to implement. In the past, the effectiveness of a printed ad would largely rely on the talent and experience of the designer. Today, in the web world, ad campaigns are launched with multiple subtle variations and rotated to determine which are the most successful. Ads that fail to perform, are removed from the rotation until only the most profitable remain. Consider a digital sign in a food court instructing guests how to recycle correctly. Web technologies make it easy to present different versions on different days and then compare the results.
For a long time, digital signage has lagged behind the web, hindered by obscure, proprietary technologies, and offering rigid and outdated experiences designed around technical limitations rather than the needs of users. HTML is an opportunity for digital signage to catch up.
 Author Emerson Loustau will be a panelist on the Digital Signage Federation’s September “Hangout” discussion entitled, “Tips, Tricks & Tools For HTML5 Content Creation,” on September 9 at 2pm EDT. More information on this and other DSF events can be found on the DSF website. Both DSF members and non-members may join this or any of the DSF’s scheduled Hangout conversations for free – but registration is required and can be accessed on the “Knowledge Resource Page” of the DSF website.
Author Emerson Loustau will be a panelist on the Digital Signage Federation’s September “Hangout” discussion entitled, “Tips, Tricks & Tools For HTML5 Content Creation,” on September 9 at 2pm EDT. More information on this and other DSF events can be found on the DSF website. Both DSF members and non-members may join this or any of the DSF’s scheduled Hangout conversations for free – but registration is required and can be accessed on the “Knowledge Resource Page” of the DSF website.
Emerson Loustau, CTO, TransitScreen is a designer, developer, and problem solver. He has worked on a wide range of projects, involving a wide variety of technologies, frameworks, and tools. As a designer, he specializes in complex user interfaces and responsive web design. As a developer, he specializes in MVC programming and writing scalable, maintainable software. Emerson. Emerson was formerly the CTO of a startup in New York City. He is an active participant in the open source community and maintains an active interest in rapidly evolving web technologies.


